微博、浏览器、邮箱和SNS等国内常见的手机客户端首页多以任务分类为组织体系,具体体现在九宫格、表格和标签栏的组织界面方式,这也符合客户端操作方便和富交互体验好的特点。上海app 开发总结树形结构(或者称作等级式系统)有以下设计方法:
◆控制分支的数目。首页显示常用的功能,不常用的功能放置设置中,有使用情景的功能分散到更低层的界面中。功能太多,会弱化最重要的功能,即使严格按照结构化的组织体系,用户每天使用在手机产品上的时间有限,难以花时间使用所有功能,也不要寄希望把电脑的功能照搬到手机上。
◆树枝之间尽量不交叉。像Web网站那样界面之间交叉跳转在手机客户端上非常少,保持结构清晰。交叉跳转的原因是数据量大,树枝及其繁多,返回上级在选择链接会导致操作复杂,也不宜发现内容之间非结构化关系。
◆不重复,侧重某一分支。相似的功能可以考虑合并,在绝大多数情况下,功能都会有主次之分。就像文章举例的Android手机通讯录,按字母排序看起来结构清楚,但根据用户行为排序更能方便用户操作。又如2 DO重点使用主页,第一界面就能显示大部分的内容和功能。
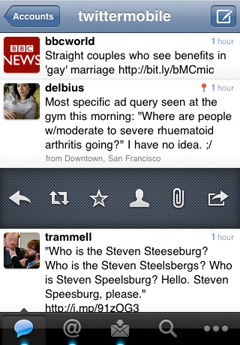
◆减少分支的层级。如twitter app中点击某条微博时,直接显示相应的操作,而不是像国内手机微博那样还需要跳转到下一级界面中。不提倡界面跳转的另外原因是,下一个界面还对文字内容 没有意义地重复显示。结合1和3,web中的深广度平衡在手机产品并不适用。由于屏幕和操作的关系,面对大量数据时,首先考虑的是如何保证显示最重要的信 息,而不是保证每一项数据都放在合适的层级关系图中。
◆保持分支相似性。树干下的两个分支相似,便于用户学习,尽量少添加新界面布局、操作方式和操作逻辑。即使视觉上效果很好,但是没有功能上的意义,也是没有必要增加的。


采用树形结构是自上而下的做法,先头脑风暴或者收集用户需求得到产品的主要内容,再绘制相应的组织结构。这种结构除了可以保持结构清晰并宜于用户查找,也能避免因逻辑不清导致后期的产品重构,保持良好的可扩展性。